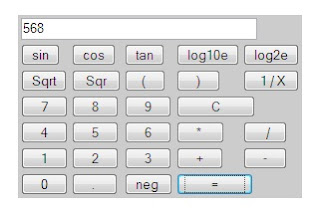
soal-soal javascript calculator
1. Apa nama title skrip javascript tersebut ?
Jawab :<span>calculator smaneka</span>
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Jawab : *htm
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jawab : 11
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jawab : 11
5. Tuliskan nama semua variabel skrip javascript tersebut ?
Jawab :
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
Jawab :
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
Jawab :
<tr>
<td colspan="5" width="100%"><input name="expr" size="35" action="calculate(this.form)" type="text"></td>
</tr>
8. Tuliskan skrip untuk membuat 1 tombol !
Jawab :
<tr><td width="20%"><input value=" sin " onclick="sin_form(this.form)" type="button"></td>
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
Jawab : Onclick="sin_form(this.form)
10. Tuliskan skrip untuk membersihkan display !
Jawab :
<td colspan="2" width="40%"><input value=" C " onclick="clear_display(this.form)" type="button"></td>
function clear_display(arg) {
arg.expr.value = ' '
}