Selasa, 29 September 2009
Sabtu, 05 September 2009
Selasa, 01 September 2009
Senin, 03 Agustus 2009
Download Materi Sistem Informasi
klik disini untuk DOWNLOAD/MENGUNDUH
LEARN THIS MATERIAL!!!!!!!
HOHOHO!!!!!!!
Sabtu, 25 Juli 2009
Sistem Informasi



Pengertian Sistem : sekumpulan elamen atau serangkaian komponen yang saling berhubungan untuk mencapai suatu tujuan yang spesifik atau menyelesaikan suatu sasaran tertentu
Informasi : data yang sudah diolah sehingga mempunyai arti tertentu dan dapat menjadi dasar untuk mengambil keputusan
Data
~representasi dunia nyata
~kenyataan yang menggambarkan suatu kejadian dan kesatuan nyata
Pengetahuan SI adalah sekumpulan software, hardware, brainware, prosedur, dan aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasiyang bermanfaat guna memecahkan masalah dan pengambilan keputusan
Komponen SI
~ hardware
~ software
~ brainware
~ prosedur
~ orang
~ database
~ jaringan komputer dan komunikasi
Siklus hidup pembangunan SI
Software Development Life Cyrcle adalah suatu proses pembuatan software yang meliputi
Scoping - Requiment Collection & Analisis - Prototyping - Designing - Coding - Testing - Implementing - Maintany
3 macam Arsitektur
1. Tersentralisasi
2. Terdistribusi
3. Client Server
Rabu, 27 Mei 2009
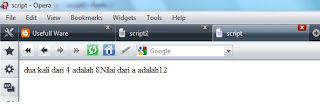
Fungsi JS Script

<html>
<head><title>script</title></head>
<body><script laguage="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a; }
document.write("dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
</body></html>
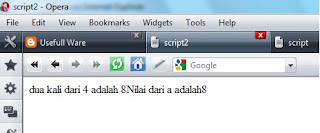
Masih pada script di atas, Pada baris ke - 7 Scriptnya diganti dari " var a=b*2; "
menjadi " a=b*2; "

<html>
<head><title>script</title></head>
<body><script language="javascript">
var a=12;
var b=4;
function pd2(b) {
a=b*2;
return a; }
document.write("dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
</body></html>
Rabu, 13 Mei 2009
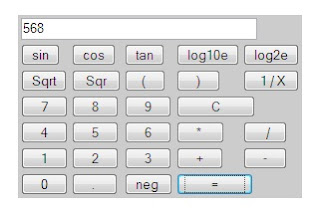
JAWABAN SOAL "CALCULATOR"
1. Apa nama title skrip javascript tersebut ?
Jawab :<span>calculator smaneka</span>
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Jawab : *htm
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jawab : 11
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jawab : 11
5. Tuliskan nama semua variabel skrip javascript tersebut ?
Jawab :
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
Jawab :
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
Jawab :
<tr>
<td colspan="5" width="100%"><input name="expr" size="35" action="calculate(this.form)" type="text"></td>
</tr>
8. Tuliskan skrip untuk membuat 1 tombol !
Jawab :
<tr><td width="20%"><input value=" sin " onclick="sin_form(this.form)" type="button"></td>
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
Jawab : Onclick="sin_form(this.form)
10. Tuliskan skrip untuk membersihkan display !
Jawab :
<td colspan="2" width="40%"><input value=" C " onclick="clear_display(this.form)" type="button"></td>
function clear_display(arg) {
arg.expr.value = ' '
}
PROGRAM CALCULATOR

Selasa, 05 Mei 2009
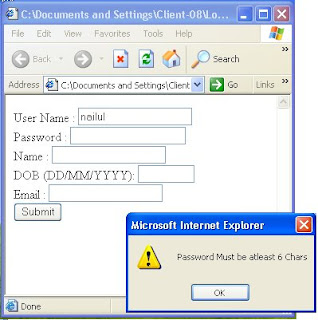
form validation
<html>
<body>
<script language="JavaScript">
function chkuname()
{
uname=new String();
uname=document.regis.uname.value
if ( uname.length == 0 )
{
alert ("Enter a User Name");
}
else
{
chkupass()
}
}
function chkupass()
{
upass=new String();
upass=document.regis.upass.value
if (upass.length < 5)
{
alert ("Password Must be atleast 6 Chars");
}
else
{
chkname()
}
}
function chkname()
{
var ch=0;
name=new String();
name=document.regis.name.value;
if (name.length==0)
alert ("Enter your Name")
else
{
u=0;
for (i=0;i<name.length;i++)
{
if ((name.charCodeAt(i) >= 64 && name.charCodeAt(i) <= 90)||(name.charCodeAt(i) >= 97 && name.charCodeAt(i) <= 122)||(name.charCodeAt(i)==46)||(name.charCodeAt(i)==32))
{
}
else
{
u=u+1;
}
}
if (u>0)
{
alert ("Invalid Name");
}
else
{
chkdob()
}
}
}
function chkdob()
{
dob=new String();
dob=document.regis.dob.value
if (dob.length!=10)
alert ("Invalid Date")
else
{
if (dob.charAt(2)!="/" && dob.charAt(5)!="/")
alert ("Invalid Date Format")
else
tempstr=dob.split("/")
dd=tempstr[0]
mm=tempstr[1]
yy=tempstr[2]
if (dd>=1 && dd<=31 && mm>=1 && mm<=12 && yy>=1900 && yy<=2004 )
{
chkemail()
}
else
alert ("Enter Valid date")
}
}
function chkemail()
{
mail=new String();
mail=document.regis.email.value
if (mail.length<1)
alert("Please enter e-mail address.");
else
{
at_pos=mail.indexOf("@")
dot_pos=mail.indexOf(".")
if(at_pos<1 || dot_pos<1)
alert("Missing '@' and '.' in email address.")
else
{
u=0;
p=0;
for(var i=0;i<mail.length;i++)
{
if ((mail.charCodeAt(i) >= 64 && mail.charCodeAt(i) <= 90)||(mail.charCodeAt(i) >= 97 && mail.charCodeAt(i) <= 122)||(mail.charCodeAt(i) >= 48 && mail.charCodeAt(i) <= 57)||(mail.charCodeAt(i)==95)||(mail.charCodeAt(i)==46))
{
if(mail.charAt(i)=="@")
p=p+1
}
else
{
u=u+1
}
}
if (p>1)
alert ("Email must have only one '@'")
if (u>0)
alert ("Special Characters are not allowed")
}
}
}
</script>
<form name="regis">
User Name : <input type="text" name="uname" size="20">
<br>
Password : <input type="password" name="upass" size="20">
<br>
Name : <input type="text" name="name" size="20">
<br>
DOB (DD/MM/YYYY): <input type="text" name="dob" size="8">
<br>
Email : <input type="text" name="email" size="20">
<br>
<input type="button" value="Submit" onclick="chkuname()" name="sub">
</form>
</body>
</html>
Rabu, 04 Maret 2009
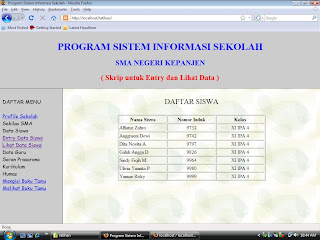
tugas

scrip
<html>
<body background="bg1.jpg">
<br>
<font size="5" ><center>DAFTAR SISWA</center><br />
</font>
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from siswa order by induk";
$result = mysql_query($sqlText);
echo "<table border=1 align=center >";
echo "<tr><td width=150><b><center>Nama Siswa</center></b></td>
<td width=150><b><center>Nomor Induk</center></b></td></b>
<td width=150><b><center>Kelas</center></b></td></b></tr>";
while($row=mysql_fetch_object($result))
{
echo "<tr><td>$row->nama</td><td align=center>$row->induk</td><td align=center>$row->kelas</td></tr>";
}
echo "</table>";
?>
</body>
</html>
Selasa, 03 Maret 2009
Rabu, 25 Februari 2009
LatiHaN s0al wat TugaS
Soal Pemrograman Web 1
1. Tag HTML untuk membuat link adalah:
jawab : A. < a href=”URL/nama file”> </a>
2. HTML singkatan dari:
jawab : B. Hyper Text Markup Language
3. CSS singkatan dari:
jawab : B. Cascading Style Sheet
4. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
jawab : C. border-color
5. Suatu bentuk hubungan interaktif dimana client dapat mengirimkan masukan ke server, dan server mengolah masukan tersebut kemudian dikembalikan kepada client, adalah konsep dari
jawab : A. CGI
6. Perl adalah singkatan dari:
jawab : A. Practical Extraction and Reporting Language
7. Tag HTML yang menandakan kita menggunakan Javascript adalah
jawab : A. < script language=”javascript”> </script>
8. Apa guna function dalam Javascript
jawab :D. menyatukan beberapa perintah
9. Tag yang digunakan untuk ganti baris
jawab : D. < br>
10. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
jawab : C. < script src=”file.js”> </script>
11. Tag yang digunakan untuk membuat paragraf adalah
jawab : A. < p>
12. Pasangan tag <STYLE> dan </STYLE> digunakan untuk
jawab :C. Mendefinisikan style sheet
13. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah
jawab : C. PHP
14. Tag HTML untuk menampilkan gambar adalah
jawab : D. < img src=”file.jpg”>
15. Untuk membuat judul tabel digunakan tag
jawab : C. < th>
Rabu, 18 Februari 2009
MAKE A GUEST BOOK
<html>
<head>
<title>Halaman Buku tamu</title>
</head>
<body>
Buku tamu - <a href="lihat.php">lihat isi buku tamu</a><br />
<br />
<hr>
Isilah buku tamu kami<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
nama
<input type="text" name="nama" id="nama" />
<br />
<br />
pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Submit" />
</form>
</body>
</html>
isi.php
<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan,tanggal)
values('$nama','$pesan',NOW(''))";
mysql_query($sqlText);
?>
Buku tamu - <a href=lihat.php>lihat isi buku tamu</a><br />
</body>
</html>
lihat.php
<html>
<head>
<title>Daftar Data yang ada di MySQL</title>
</head>
<body bgcolor="#000000">
<a href=bukutamu.php>Isi Buku Tamu</a><br />
<font color="#FFFFFF" size="3">Isi buku tamu<br />
<br />
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from bukutamu";
$result = mysql_query($sqlText);
while($row=mysql_fetch_object($result))
{
?>
<strong>Nama</strong>: <?php echo $row->nama;?><br />
<strong>Pesan</strong>: <?php echo $row->pesan;?><br />
<br />
<?php } ?>
<marquee>
---
</marquee>
</font> <font color="#FFFFFF">
<marquee>
</marquee>
</font>
<marquee>
<font color="#FF0000" size="3">AYO KAMU BISA BIKIN PROGRAM PAKE PHP
running text</font>----
</marquee>
</body>
</html>
Rabu, 04 Februari 2009
Rabu, 28 Januari 2009
New Entry Ya
Yang ini tebal
Yang ini tebal juga
Ukuran satu
Ukuran dua
Ukuran tiga
Ukuran empat
Ukuran lima
Ukuran enam
Ukuran tujuh
Berwarna biru
Berwarna merah
merah juga
| 1. Isi pertama | 2. Isi kedua |
| 3. Isi ketiga | 4. Isi keempat |