Soal Pemrograman Web 1
1. Tag HTML untuk membuat link adalah:
jawab : A. < a href=”URL/nama file”> </a>
2. HTML singkatan dari:
jawab : B. Hyper Text Markup Language
3. CSS singkatan dari:
jawab : B. Cascading Style Sheet
4. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
jawab : C. border-color
5. Suatu bentuk hubungan interaktif dimana client dapat mengirimkan masukan ke server, dan server mengolah masukan tersebut kemudian dikembalikan kepada client, adalah konsep dari
jawab : A. CGI
6. Perl adalah singkatan dari:
jawab : A. Practical Extraction and Reporting Language
7. Tag HTML yang menandakan kita menggunakan Javascript adalah
jawab : A. < script language=”javascript”> </script>
8. Apa guna function dalam Javascript
jawab :D. menyatukan beberapa perintah
9. Tag yang digunakan untuk ganti baris
jawab : D. < br>
10. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
jawab : C. < script src=”file.js”> </script>
11. Tag yang digunakan untuk membuat paragraf adalah
jawab : A. < p>
12. Pasangan tag <STYLE> dan </STYLE> digunakan untuk
jawab :C. Mendefinisikan style sheet
13. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah
jawab : C. PHP
14. Tag HTML untuk menampilkan gambar adalah
jawab : D. < img src=”file.jpg”>
15. Untuk membuat judul tabel digunakan tag
jawab : C. < th>
Rabu, 25 Februari 2009
LatiHaN s0al wat TugaS
Rabu, 18 Februari 2009
MAKE A GUEST BOOK
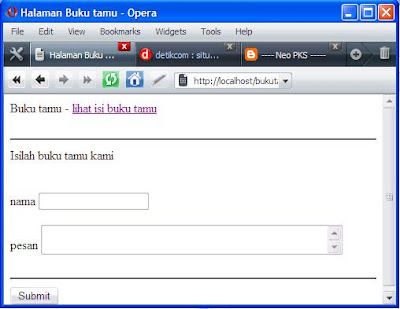
Buku tamu.php

isi.php

lihat.php

<html>
<head>
<title>Halaman Buku tamu</title>
</head>
<body>
Buku tamu - <a href="lihat.php">lihat isi buku tamu</a><br />
<br />
<hr>
Isilah buku tamu kami<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
nama
<input type="text" name="nama" id="nama" />
<br />
<br />
pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Submit" />
</form>
</body>
</html>
isi.php
<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan,tanggal)
values('$nama','$pesan',NOW(''))";
mysql_query($sqlText);
?>
Buku tamu - <a href=lihat.php>lihat isi buku tamu</a><br />
</body>
</html>
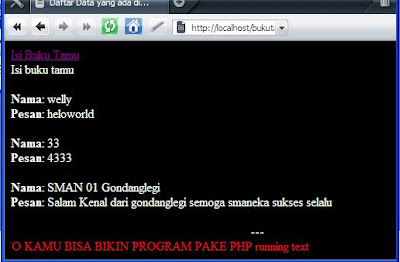
lihat.php
<html>
<head>
<title>Daftar Data yang ada di MySQL</title>
</head>
<body bgcolor="#000000">
<a href=bukutamu.php>Isi Buku Tamu</a><br />
<font color="#FFFFFF" size="3">Isi buku tamu<br />
<br />
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from bukutamu";
$result = mysql_query($sqlText);
while($row=mysql_fetch_object($result))
{
?>
<strong>Nama</strong>: <?php echo $row->nama;?><br />
<strong>Pesan</strong>: <?php echo $row->pesan;?><br />
<br />
<?php } ?>
<marquee>
---
</marquee>
</font> <font color="#FFFFFF">
<marquee>
</marquee>
</font>
<marquee>
<font color="#FF0000" size="3">AYO KAMU BISA BIKIN PROGRAM PAKE PHP
running text</font>----
</marquee>
</body>
</html>
Rabu, 04 Februari 2009
Langganan:
Postingan (Atom)


